搭建环境准备(包括node.js和git环境)
git配置
打开Git Bash,设置Git的user name和email:(如果是第一次的话)
1
2git config --global user.name "github用户名"
git config --global user.email "邮箱"生成密钥
ssh-keygen -t rsa -C "邮箱",会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,打开并复制里面的内容- 登录github设置SSH and GPGkeys,将复制的密钥添加进去
node.js配置
- 下载安装node.js,安装完后打开运行cmd,输入
node -v、npm -v查看是否安装成功 Nodejs全局环境变量配置
- 在安装的Nodejs的主目录下如d:\nodejs下新建
node_global及node_cache两个文件夹 在cmd 中输入如下命令:
1
2npm config set prefix “d:\nodejs\node_global”
npm config set cache “d:\nodejs\node_cache”增加NOEDE_PATH
- 在安装的Nodejs的主目录下如d:\nodejs下新建
我的电脑”右键“属性”-“高级系统设置”-“高级”-“环境变量,在系统变量下新建”NODE_PATH”,输入”D:\nodejs\node_global\node_modules”,改变了module的默认地址,所以上面的用户变量都要跟着改变一下(用户变量”PATH”修改为“d:\nodejs\node_global\”)
- npm安装模块使用淘宝镜像
使用 cnpm (gzip 压缩支持) 命令行工具代替默认的 npm$ npm install -g cnpm --registry=https://registry.npm.taobao.org
安装Hexo
新建博客到github基本流程
npm install -g hexo-cli- 新建文件夹如Blog,打开文件夹,按shift+鼠标右键 在此处打开命令行输入:
hexo init blog初始化博客hexo new 博客名新建文章hexo g生成网页$ cnpm install hexo-server --save搭建本地服务器,hexo s启动服务预览,打开浏览器输入地址:localhost:4000- 安装Git部署插件
npm install hexo-deployer-git --save,hexo d部署上传到GitHub的仓库里。
常用的Hexo 命令
- npm install hexo -g #安装Hexo
- npm update hexo -g #升级
- hexo init #初始化博客
- hexo n “我的博客” == hexo new “我的博客” #新建文章
- hexo g == hexo generate #生成
- hexo s == hexo server #启动服务预览
- hexo d == hexo deploy #部署
- hexo server #Hexo会监视文件变动并自动更新,无须重启服务器
- hexo server -s #静态模式
- hexo s –debug #开启调试模式
- hexo server -p 5000 #更改端口
- hexo server -i 192.168.1.1 #自定义 IP
- hexo clean #清除缓存,若是网页正常情况下可以忽略这条命令
配置Hexo
安装主题
推荐安装Next主题将主题文件hexo-theme-next下载到themes/next目录下,git clone https://github.com/iissnan/hexo-theme-next themes/next每个主文件下有两个配置文件 _config.yml,一个是站点根目录下即hexo本身的配置文件,一个是next主题配置文件
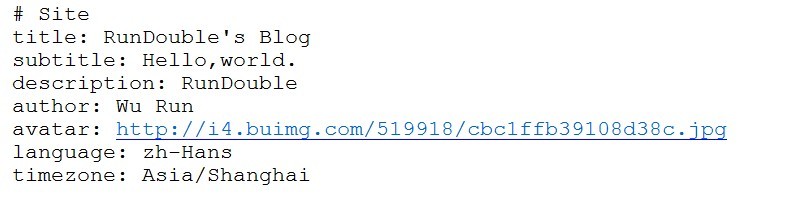
- 站点的配置文件_config.yml
打开站点的_config.yml修改主题为next,设置基本站点信息,依次是网站标题、副标题、网站描述、作者、网站头像外部链接、网站语言、时区等

- 主题的_config.yml配置文件
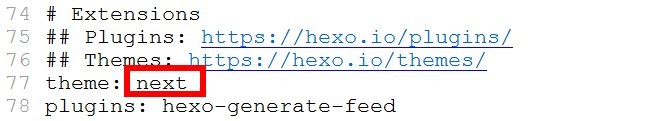
找到Scheme Settings
添加网易云音乐
打开网页版的网易云音乐,选择喜欢的音乐,点击生成外链播放器,修改 blog\themes\next\layout\_macro的sidebar.swig文件,添加刚刚复制的外链代码
设置背景
把你挑选的背景图片命名为:background.jpg,放在blog\themes\next\source\images里,在blog\themes\next\source\css\_custom文件的custom.styl首部添加:
1 | body { |
background-attachment: fixed;是固定背景图片。
这是设置一张静态图片作为背景,其实Next主题自带有动态的背景效果,修改主题配置文件中的canvas_nest: false为canvas_nest: true即可。
增加侧栏菜单条目
默认的侧栏菜单条目有:首页、归档、标签、关于、搜索等。如果你想要增加其他的菜单条目,修改主题配置文件_config.yml里的Menu Settings中的menu和menu_icons两个地方,menu_icons对应菜单项的图标来自于Font Awesome
写博文
hexo new ‘postName’ 新建生成md文件在source/_posts路径下,完成格式
1
2
3
4
5
6
7
8---
title: postName #文章页面上的显示名称,一般是中文
date: 2013-12-02 15:30:16 #文章生成时间,一般不改,当然也可以任意修改
categories: 默认分类 #分类
tags: [tag1,tag2,tag3] #文章标签,可空,多标签请用格式,注意:后面有个空格
description: 附加一段文章摘要,字数最好在140字以内,会出现在meta的description里面
---
以下是正文在正文合适的位置加上
<!--more-->,主页设置文章显示长度
文本居中的引用
- HTML方式:使用这种方式时,给 img 添加属性 class=”blockquote-center” 即可。
- 标签方式:使用 centerquote 或者 简写 cq。
此标签要求 NexT 的版本在 0.4.5 或以上。 若你正在使用的版本比较低,可以选择使用 HTML 方式。
1 | <!-- HTML方式: 直接在 Markdown 文件中编写 HTML 来调用 --> |
标签页和分类设置
标签页设置
$ hexo new page "tags"确认站点配置文件里有tag_dir: tags
,确认主题配置文件里有tags: /tags- 编辑站点的source/tags/index.md,添加
1
2
3
4title: tags
date: 2015-10-20 06:49:50
type: "tags"
comments: false
分类设置
$ hexo new page " categories"确认站点配置文件里有category_dir: categories,
确认主题配置文件里有categories: /categories- 编辑站点的source/categories/index.md,添加
1
2
3
4title: categories
date: 2015-10-20 06:49:50
type: "categories"
comments: false
鼠标点击爱心效果
然后将里面的代码copy一下,新建love.js文件并且将代码复制进去,然后保存。将love.js文件放到路径/themes/next/source/js/src里面,然后打开\themes\next\layout_layout.swig文件,在末尾(在前面引用会出现找不到的bug)添加以下代码:
1 | <!-- 页面点击小红心 --> |
1 | !function(e,t,a){function n(){c(".heart{width: 10px;height: 10px;position: fixed;background: #f00;transform: rotate(45deg);-webkit-transform: rotate(45deg);-moz-transform: rotate(45deg);}.heart:after,.heart:before{content: '';width: inherit;height: inherit;background: inherit;border-radius: 50%;-webkit-border-radius: 50%;-moz-border-radius: 50%;position: fixed;}.heart:after{top: -5px;}.heart:before{left: -5px;}"),o(),r()}function r(){for(var e=0;e<d.length;e++)d[e].alpha<=0?(t.body.removeChild(d[e].el),d.splice(e,1)):(d[e].y--,d[e].scale+=.004,d[e].alpha-=.013,d[e].el.style.cssText="left:"+d[e].x+"px;top:"+d[e].y+"px;opacity:"+d[e].alpha+";transform:scale("+d[e].scale+","+d[e].scale+") rotate(45deg);background:"+d[e].color+";z-index:99999");requestAnimationFrame(r)}function o(){var t="function"==typeof e.onclick&&e.onclick;e.onclick=function(e){t&&t(),i(e)}}function i(e){var a=t.createElement("div");a.className="heart",d.push({el:a,x:e.clientX-5,y:e.clientY-5,scale:1,alpha:1,color:s()}),t.body.appendChild(a)}function c(e){var a=t.createElement("style");a.type="text/css";try{a.appendChild(t.createTextNode(e))}catch(t){a.styleSheet.cssText=e}t.getElementsByTagName("head")[0].appendChild(a)}function s(){return"rgb("+~~(255*Math.random())+","+~~(255*Math.random())+","+~~(255*Math.random())+")"}var d=[];e.requestAnimationFrame=function(){return e.requestAnimationFrame||e.webkitRequestAnimationFrame||e.mozRequestAnimationFrame||e.oRequestAnimationFrame||e.msRequestAnimationFrame||function(e){setTimeout(e,1e3/60)}}(),n()}(window,document); |
修改文章内链接样式
修改文件 themes\next\source\css_common\components\post\post.styl ,在末尾添加如下css样式,
love.js代码如下:1
2
3
4
5
6
7
8
9// 文章内链接文本样式
.post-body a{
color: #0593d3;
&:hover {
color: #fc6423;
}
}
修改文章底部#号标签
修改模板
/themes/next/layout/_macro/post.swig,搜索 rel=”tag”>#,将 # 换成<i class="fa fa-tag"></i>
修改文章结束语
在路径 \themes\next\layout_macro 中新建 passage-end-tag.swig 文件,并添加以下内容:1
2
3
4
5
6
7
8
9<div>
{% if not is_index %}
<div style="text-align:center;color: #ccc;font-size:14px;">
-------------本文结束
<i class="fa fa-child"></i>
感谢您的阅读-------------
</div>
{% endif %}
</div>
接着打开\themes\next\layout_macro\post.swig文件,在post-body 之后, post-footer之前添加如下画红色部分代码(post-footer之前两个DIV):如下大概在344行左右的位置:
1 | <div> |
然后打开主题配置文件_config.yml,在末尾添加:
1 | # 文章末尾添加“本文结束”标记 |
文章置顶
1 | $ npm uninstall hexo-generator-index --save |
- 在需置顶的文章Front-matter中添加
top:true
1 | --- |
- 设置置顶标志
- 打开:
/blog/themes/next/layout/_macro目录下的post.swig文件,定位到<div class="post-meta">标签下,插入如下代码:
- 打开:
1 | {% if post.top %} |
隐藏底部强力驱动
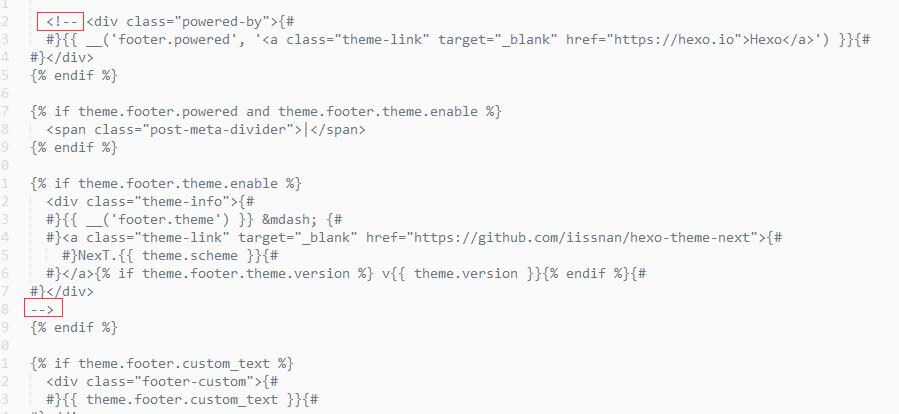
打开themes/next/layout/_partials/footer.swig,使用””隐藏之间的代码即可,或者直接删除。
修改网页底部的桃心
还是打开themes/next/layout/_partials/footer.swig,找到:![]() ,然后还是在图标库中找到你自己喜欢的图标
,然后还是在图标库中找到你自己喜欢的图标
第三方服务集成
部署到github page 和coding page及备份
部署到github page
- 在github上新建仓库username.github.io
翻到最后为了部署到github修改为:
1
2
3
4deploy:
type: git
repo:git@github.com:username/username.github.io.git
branch: masternpm install hexo-deployer-git --save安装部署插件- 执行
hexo g -d生成静态网页部署至Github上。 - 访问地址:username.github.io
部署到coding page
- 若同时部署到coding,需新建coding项目最好取名同用户名,这样可直接访问username.coding.me,还要同git一样配置SSH,并打开coding page 服务,部署分支为master分支,修改站点的配置文件_config.yml为:
1 | deploy: |
并在本地source文件夹中添加一个文件1
2cd source/
touch Staticfile #名字必须是Staticfile
npm install hexo-deployer-git --save安装部署插件- 执行
hexo g -d生成静态网页部署至Github上。 - 访问地址:username.coding.me,加载页面会有coding欢迎页面
去除coding欢迎页面/广告
- 升级银牌会员,完善资料
- 修改themes/next/layout/_partialsfooter.swig:在
<div class="theme-info">下新增<span>Hosted by <a href="https://pages.coding.me" style="font-weight: bold">Coding Pages</a></span> - hexo g -d部署到coding,在pages 服务项勾选 已放置 Hosted by Coding Pages,审核通过就可以了。
将hexo源文件备份到github
- 在源文件夹下 鼠标右键 打开git bash,
git clone git@github.com:username/username.github.io.git,克隆下来的文件只保存.git文件夹,.git在源文件夹下。- 对于换电脑从github仓库clone下来的或从旧电脑拷贝的博客源文件需将
themes/next/和source/_posts/(我用的是NexT主题)中的.git/删除,否则无法将主题文件夹和资源文件夹push; - github两个分支:master和hexo分别保存静态网页和源文件。新建hexo分支并切换分支
git checkout -b hexo - 执行
git add .、git commit -m ""、-git push origin hexo来提交hexo网站源文件(_config.yml,themes/,source/,scaffolds/,package.json,.gitignore);
将hexo源文件备份到coding
- 同github,
git@e.coding.net:user/user.git git checkout -b hexogit add .git commit -m ""git push origin hexo
购买域名及绑定域名
- 阿里云购买域名,若在DNSpod解析,需修改DNS服务器
- DNSpod解析,具体搜索教程
相关链接:
git下载及教程
Node.js
icons
NexT使用中文
Next下载
Next主题个性化配置
GitHub+Hexo 搭建个人网站详细教程
hexo部署github和coding及绑定域名
Hexo博客提交百度和Google收录